【layer】关于layer插件单独引用部分情况下layer.css加载不到缺失的解决办法
由于业务需求,只需要用到layer,我就单独引用了layer模块,但是出现了加载不到layer.css的问题
一看源代码,原来是默认读取document文档最后一个script标签的src路径来加载layer.css的,这样有时候当然会出问题!!
为了解决这个问题,于是便有了这篇博客!
下面看干货,怎么改代码解决这个问题
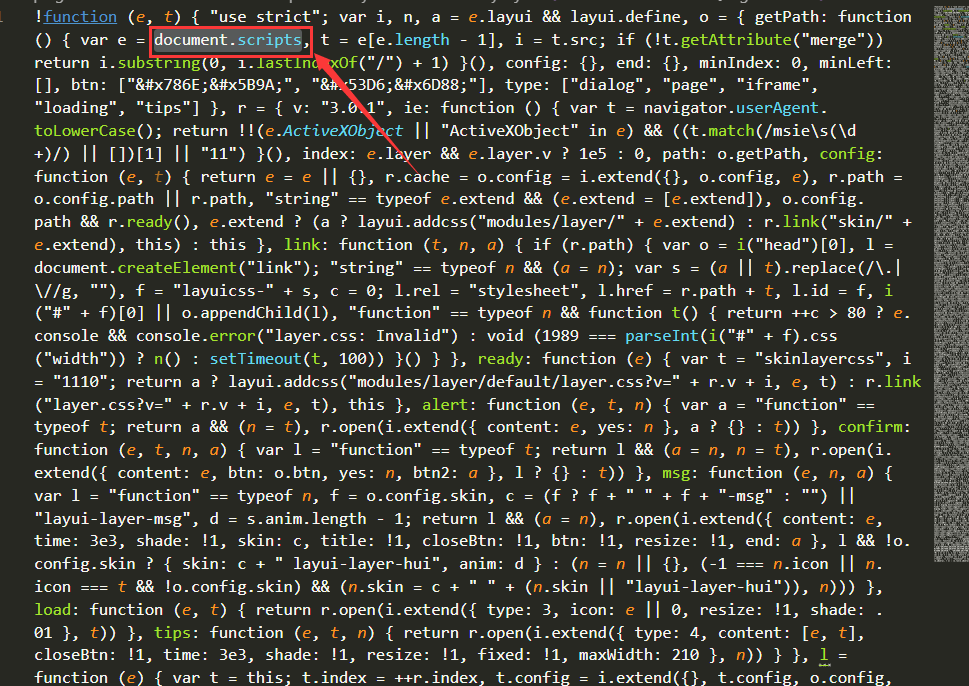
首先找到layer.js中要改的代码部分(见下图),注意每个layer版本修改位置和代码可能不完全一样,不用在意!
document.scripts,

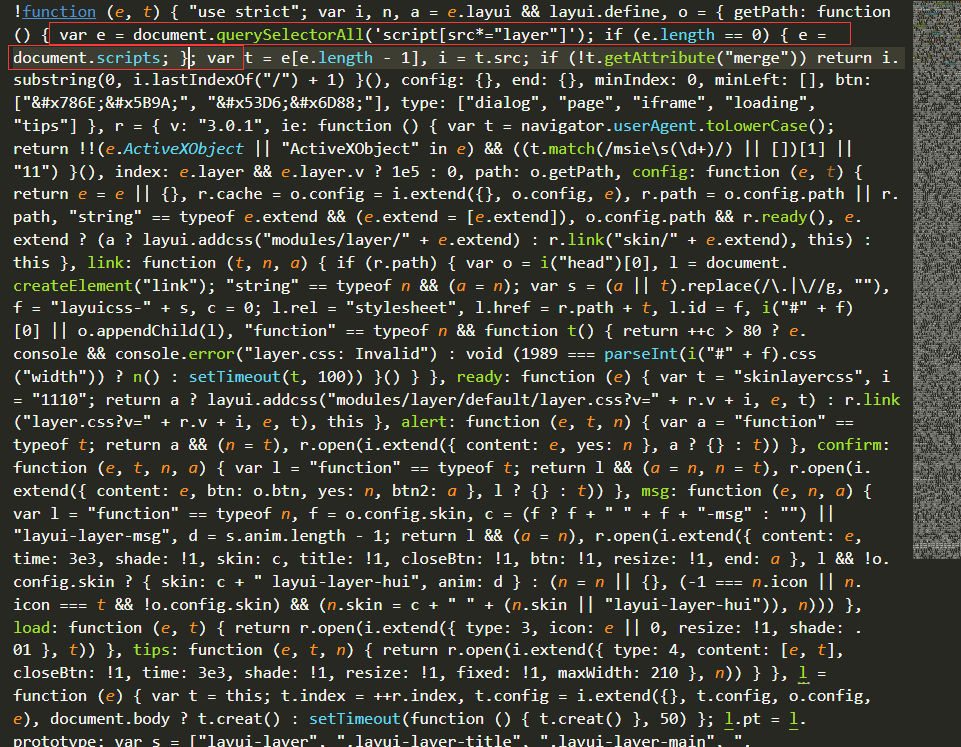
将这部分代码替换成如下代码(效果见下图),注意var后面要有空格,否则会报错
注意:如果 document.scripts部分前面的变量不是e,下面的代码中e也要跟它改成一样的
document.querySelectorAll('script[src*="layer"]'); if (e.length == 0) { e = document.scripts; }; var
修改完成后上传替换文件,来到业务页面f5强制刷新,测试效果,OK完美解决!教程到此结束!
-- 展开阅读全文 --